6.2 UI
以下にUI定義と定義例を示します。UIの詳細については「UI設計」を参照してください。
| ラベル | デフォルト値 | 必須 | 説明 | |||
|---|---|---|---|---|---|---|
| apiVersion: | 1.0 | Yes | APIバージョン | |||
| kind: | Yes | UIの際はuiを指定する | ||||
| type: | No | UIの際はresourceのみ指定可能 | ||||
| name: | Yes | UI定義の内部名。本YAMLファイルのディレクトリ名を指定 | ||||
| label: | Yes | YAMLファイルの表示名 | ||||
| includes: | No | このYAMLファイルで利用する関連YAMLファイルを記載 | ||||
| - kind: | Yes | 読み込むYAMLファイルの種類 | ||||
| name: | Yes | 読み込むYAMLファイルの内部名 | ||||
| description: | No | 詳細説明 | ||||
| editmode: | normal | No | 以下を指定できる。 normal: UI内を常に編集できる。 protected: “type”が“edit”のボタンを押さないと編集できない。 readonly:常に読み取り専用 |
|||
| components: | Yes | UIコンポーネント | ||||
| - name: | Yes | コンポーネントの内部名 | ||||
| label: | No | コンポーネントの表示名 | ||||
| type: | Yes | コンポーネントのタイプを指定する。 コンポーネントタイプについては「(表)使用できるコンポーネント」を参照 |
||||
| (properties): | No | タイプによって異なる。 詳細については「(表)Gridのプロパティ」~「(表)buttonのプロパティ」を参照 |
||||
| children: | No | コンポーネント内に配置する子コンポーネント | ||||
| - name: | No | |||||
| (others): | No | |||||
| (action): | No | コンポーネント内で実行するアクションを定義する。アクションについては「Script」を参照 | ||||
| buttons: | No | アクションボタンを定義 | ||||
| - type: | Yes | 標準で用意されたものか、ユーザーが独自に設定したものを指定する。タイプについては「(表)アクションボタンのタイプ」を参照 | ||||
| name: | No | ボタンの内部的な名前 | ||||
| label: | No | ボタンの表示名 | ||||
| description: | No | ボタンの説明 | ||||
| action: | No | “custom”タイプのボタンを押した時に実行されるアクションを指定する。“custom”タイプ以外の場合は、指定しないこと。詳細は「Script」を参照 | ||||
| order: | No | ボタンの表示順序を決めるための値を設定する。昇順で表示される。 | ||||
| tables: | No | “load”ボタンで表示されるテーブルリストを定義する。 | ||||
| - table: | No | カスタムテーブルのテーブル名を指定する。 “load”ボタンで使用される。 “components”セクションで定義されていないカラムを取得する際に指定する。ソートすることはできません。 |
||||
| fields: | No | カスタムテーブルから取得するカラムを定義。“load”ボタンで使用される。“components”セクションで定義されているカラムに加えて、次項の“field”で定義されている列を取得する。 | ||||
| - field: | No | 取得するカラム名 | ||||
| action: | No | UIで実行されるアクションを定義する。詳細は「Script」を参照 | ||||
| タイプ | 説明 |
|---|---|
| start | ワークフローを開始する。 |
| save | 現在のレコードを保存する。 |
| cancel | レコードの編集を破棄して前の画面に戻る。 |
| load | 過去のレコード一覧を開き、選択したレコードの選択したカラムの値を現在のフォームにコピーする。ダイアログに表示されるレコードは現在の画面に関連するレコードである。ワークフロー一覧とカスタムテーブルが対象です。 |
| accept | core.ask アクションに {oi_response: "accept"}で応答する。ワークフローを次に進める場合に使用する。 |
| reject | core.ask アクションに {oi_response: "reject"}で応答する。ワークフローを元に戻す場合に使用する。 |
| complete | core.ask アクションに {oi_response: "complete"}で応答する。ワークフローを完了する場合に使用する。 |
| custom | ユーザーが独自に設定するボタン。action項目に設定するスクリプトを実行する。 |
| edit | “editmode”が“protected”に指定されているUIのフォームの編集可否を変更する。 |
core.askアクションにaccept、reject、completeのアクションボタンを用いて応答する場合、以下のようにTask modelのinputにschemaを追加し、応答の構造を指定する必要があります。
input:
schema:
type: object
properties:
oi_response:
type: string
required: true
Task modelについては「Workflow」を参照してください。
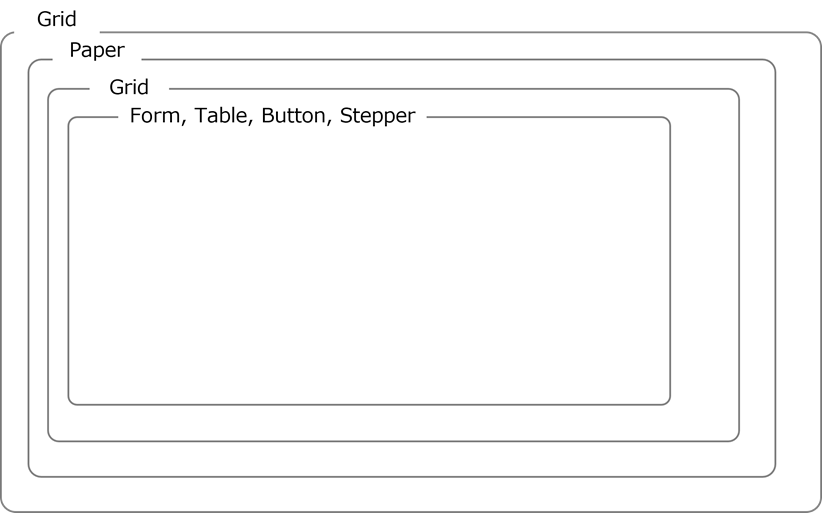
UI定義ではReactとMaterial-UIを用いて画面を構成します。画面を構成する際のレイアウトは下図のようにGridやPaperなどを用いて階層構造になるように構成します。
(図)ReactとMaterial-UIを用いた画面構成の概念図
以下にUI定義内で使用できるコンポーネントとそのプロパティを示します。
| コンポーネント | Material-UI | 説明 |
|---|---|---|
| Grid | Grid | UIのグリッド。詳細は以下参照 https://mui.com/components/grid/#main-content |
| Paper | Paper | Material-UIのPaperコンポーネント。コンテンツが紙の上に載っているようにする。詳細は以下を参照 https://mui.com/components/paper/ |
| Form | TextField、 Checkbox、 Select |
指定したテーブルのレコードの内容の表示、編集を行う。詳細は以下を参照 https://mui.com/components/text-fields/#main-content https://mui.com/components/checkboxes/#main-content https://mui.com/components/selects/#main-content |
| Table | DataGrid | Material-UIのDataGridコンポーネント。詳細は以下を参照 https://material-ui.com/components/data-grid/ 指定したテーブルのレコード一覧をリスト表示する。 |
| Button | Button | 各コンポーネントに対してアクションを定義して実行する。 |
| Stepper | Stepper | Material-UIのStepperコンポーネント。ステップを表示する。 |
| ラベル | デフォルト値 | 必須 | 説明 | ||
|---|---|---|---|---|---|
| components: | Yes | UIコンポーネント | |||
| type: | Yes | “grid”を指定する。 グリッドを調節することができる。詳細は以下を参照 https://material-ui.com/components/data-grid/ |
|||
| breakpoint: | Yes | このコンポーネントのブレークポイントを設定する。 | |||
| xs: | No | ||||
| sm: | No | ||||
| md: | No | ||||
| lg: | No | ||||
| xl: | No | ||||
| isCon: | false | No | Trueを指定した場合、Grid ContainerとしてGridを定義する。この配下のGridコンポーネントをレイアウトして配置する際に指定する。 | ||
| ラベル | デフォルト値 | 必須 | 説明 | |
|---|---|---|---|---|
| components: | Yes | UIコンポーネント | ||
| type: | Yes | “paper”を指定する。詳細は以下を参照 https://material-ui.com/components/paper/ |
||
| icon: | No | Paperのラベルのアイコンを指定する。以下のMaterial iconsから指定できる。 https://material-ui.com/components/material-icons/ 例) AccountBalance |
||
| tabs: | No | Paperの下にタブを追加する。Tabコンポーネントと同様にパラメータを設定できる。Toggleスタイルのみサポートされている。 | ||
| ラベル | デフォルト値 | 必須 | 説明 | |||||
|---|---|---|---|---|---|---|---|---|
| components: | Yes | UIコンポーネント | ||||||
| type: | Yes | formを指定する。 レコードの表示、編集を行う。 |
||||||
| autorefresh: | Yes | データベースの更新を監視する間隔(秒)。 0(秒)を必ず指定する。 |
||||||
| source: | Yes | データソース。カスタムテーブルが指定可能 | ||||||
| tables: | No | 表示するレコードのテーブルを指定する。 | ||||||
| - table: | Yes | 参照されるテーブルを指定する。参照されるテーブルは、“includes”で指定されたドキュメントに含まれている必要がある。 | ||||||
| apis: | No | APIで取得した情報を参照する場合に利用する。利用するAPIは“includes”セクションで指定する必要がある。 | ||||||
| - <CRUD>: | Yes | 利用するAPIのCRUDを指定する。 “read”のみ利用可能。 |
||||||
| name: | Yes | API名を指定する。 “itsm:otobo:searchCustomers”のみ利用可能。 “itsm:otobo:searchCustomers”を指定した場合は“includes”で以下の記載が必要。 ・kind: api ・name: opsi |
||||||
| fields: | Yes | Formのフィールドを指定する。 ここで定義した順に表示される。 |
||||||
| - type: | Yes | “table”を指定する。 | ||||||
| field: | Yes | カラム名を指定する。テーブル名とカラムは<table>.<column>の書式で指定する。 | ||||||
| label: | Yes | Form上での表示名を指定する。 | ||||||
| displayName: | “type”に” table”が指定されDatamodelで” ref-sys”が設定されている場合は必須。それ以外は任意 | 表示する値。検索に使用する。 表示するカラム名を指定する。 その際は<ref-sys table name>.<ref-sys column name>の書式で指定する。 例) typeが“table”かつ、“ref-sys”が設定されている場合 displayName: user.name |
||||||
| properties: | No | object array内のフィールド属性を設定する。“readOnly”、"required" を設定。 例) properties: readOnly: false |
||||||
| readOnly: | false | No | “true” または “false”を設定する。 “true”を設定した場合、当該フィールドの値は変更不可となる。 |
|||||
| required: | false | No | “true” または “false”を設定する。 “true”を設定した場合、当該フィールドの入力は必須となり、値が設定されていない状態で保存するとエラーが表示される。 |
|||||
| validation: | No | 入力チェックルール | ||||||
| regex: | No | テキストの正規表現を設定する。カラムのタイプが“varchar”、“text”の場合に使用可能。 カラムタイプについては「(表)カラムのタイプ」を参照。 |
||||||
| min: | No | 最小値を設定する。カラムのタイプが“integer”、“numeric”、“varchar”、“text”の場合に使用可能。 カラムタイプについては「(表)カラムのタイプ」を参照。 以下のカラムのタイプが設定されている場合、数値の大小で評価する。 ・“integer” ・“numeric” 以下のカラムのタイプが設定されている場合、文字数で評価する。 ・“varchar” ・“text” |
||||||
| max: | No | 最大値を設定する。カラムのタイプが“integer”、“numeric”、“varchar”、“text”の場合に使用可能。 以下のカラムのタイプが設定されている場合、数値の大小で評価する。 ・“integer” ・“numeric” 以下のカラムのタイプが設定されている場合、文字数で評価する。 ・“varchar” ・“text” |
||||||
| message: | No | 入力チェックエラー時に表示するメッセージ 例) Invalid e-mail address. |
||||||
| load: | true | No | “load” ボタンを利用してコピーする際に、対象カラムとするかどうかを選択する。 true:コピー対象 false:コピー対象外 |
|||||
| lookup: | No | lookupが指定されるとルックアップフィールドとして扱われる。 指定されたフィールドがドキュメントに関連している場合、指定されたフォルダパスまたはファイル名から選択肢が表示される。 |
||||||
| type: | Yes | 下記のタイプが設定可能 “table” 、“api” |
||||||
| filter: | No | フィルタリングコンディションを設定する。 タイプが“table”の場合で指定されたフィールドがドキュメントに関連している場合、表示されるレコードをフィルタする。 |
||||||
| - | No | |||||||
| - operator: | Yes | このコンディションの条件演算子。下記が使用可能 - eq, ne (==,!=) - in, notIn※1 firstOperandで指定したFieldの値がsecondOperandで指定したリスト(“,”区切り)の要素に含まれるかどうか判断する。 条件演算子はfirstOperandとsecondOperandの値を文字列形式で比較します。 |
||||||
| firstOperand: | Yes | 比較の1番目のターゲット。テーブルのフィールド名を指定する。 例)role.id タイプが“table”の場合、ドキュメントのパスでも指定可能。指定されたフォルダは以下のすべてのファイルが判定される。 例) /myGroup/myRepository/MyDocPath |
||||||
| secondOperand: | Yes | 比較の2番目のターゲット。firstOperandと演算子の値を指定する。 テンプレート定義を利用可能。使用できるテンプレート定義については「(表)使用可能なテンプレート定義」を参照。 operatorでin/notInを利用してテンプレートを利用しない場合は、“,”区切りのstringでリストを記載する。 例)テンプレート定義を使用しない場合 “Service Desk Agent” タイプが“table”でテンプレート定義を使用する場合 ‘{{ .GetValue ".Requester.Customer" }}’ operatorでin/notInを利用してテンプレートを利用しない場合 groupA,groupB,groupC |
||||||
| field: | Yes | 参照テーブルのフィールド名。 typeが“table”の場合、カラム名を指定する。テーブル名とカラムは<table>.<column>の書式で指定する。 例) group.id typeが“api”の場合、プロパティ名を指定する。プロパティ名は<api>.<property>の書式で指定する。指定できるのは以下のいずれかのみ ・“itsm:otobo:searchCustomers.id” (顧客のID) ・“itsm:otobo:searchCustomers.name” (顧客名) |
||||||
| searchQuery: | No | オートコンプリートを利用するためのクエリパラメータを設定する。 タイプが“api”の場合に利用し、“name”のみ指定可能。指定した場合、ルックアップフィールドの選択肢が表示される。 | ||||||
| displayColumn: | No | lookupで選択肢として表示されるカラムを<table name>.<column name>で指定する。 テーブルの定義方法と詳細については「Datamodel」を参照。 (例) user.id user.username タイプが“api”の場合、lookupで選択肢として表示されるプロパティを指定する。 指定できるのは以下のいずれかのみ ・“itsm:otobo:searchCustomers.id” (顧客のID) ・“itsm:otobo:searchCustomers.name” (顧客名) 指定しない場合はすべてのプロパティが表示される。 例) displayColumn: - user.name - user.role - user.group |
||||||
※1:この条件演算子を指定する場合は、テンプレート定義を利用してください。
| ラベル | デフォルト値 | 必須 | 説明 | |||
|---|---|---|---|---|---|---|
| components: | Yes | UIコンポーネント | ||||
| type: | Yes | “table”を指定する。指定したテーブルのレコード一覧をリスト表示する。 | ||||
| source: | Yes | データソース。カスタムテーブルを指定する。利用するテーブルは“includes”セクションで指定されている必要がある。 | ||||
| table: | No | テーブル名を指定する。 | ||||
| autorefresh: | 5 | No | データベースの更新を監視する間隔(秒)を指定する。 データベースが更新された場合は、コンポーネントをリロードする。 0(秒)を指定すると、自動更新はされない。 |
|||
| selection: | No | “checkbox”もしくは“radio”を指定する。 指定した場合、チェックボックスまたはラジオボタンが追加される。 ※ラジオボタンは、単一指定のチェックボックス形式となります。 |
||||
| toolbar: | false | No | “true”の場合、テーブルにツールバーを追加する。 | |||
| columns: | No | テーブルのカラムを指定する。 ここで定義した順に表示される。 |
||||
| - column: | Yes | テーブルのフィールド名を指定する。 書式は以下とする。 “table”: <table name>.<column name> |
||||
| label: | No | カラムの表示名を指定する。 | ||||
| editable: | false | No | 編集可能かどうかを設定する。 true : 編集可能 false : 編集不可 データベースへ変更を反映するには、保存アクションを実行する必要がある。 |
|||
| sortable: | false | No | ソート可能かどうかを設定する。 true : ソート可能 false : ソート不可 |
|||
| hide: | false | No | カラムを非表示にするかどうかを指定する。 “true”を指定した場合、非表示になる。 |
|||
| type: | auto | No | カラムの表示形式。以下を指定できる。 “auto” “chip” “attachment” 詳細は「(表)Tableのカラムタイプ」を参照 |
|||
| properties: | No | プロパティを設定する。現在は“chip”タイプにのみ使用できる。 “chip”タイプの場合、propertiesを設定していないとエラー(An error occurred)が表示される。 |
||||
| color: | primary | No | 以下のcolor prop を指定できる。 デフォルトはprimary https://mui.com/components/chips/#color-chip |
|||
| variant: | filled | No | 以下を指定できる。 “filled”: 塗りつぶし “outlined”: 外枠 |
|||
| attachment: | No | attachmentを指定していた場合、添付ファイルを指定する。 | ||||
| kind: | Yes | ドキュメントの種類を指定する。 | ||||
| name: | Yes | ドキュメントの名前を指定する。 | ||||
| カラムタイプ | 説明 |
|---|---|
| auto | Datamodelの指定されたカラムに沿って設定される。 |
| chip | チップをカラムの値とともに表示する。 詳細は以下を参照。 https://mui.com/components/chips/   |
| attachment | レコードにファイルを添付する。 |
| ラベル | デフォルト値 | 必須 | 説明 | ||
|---|---|---|---|---|---|
| components: | Yes | UIコンポーネント | |||
| type: | Yes | “button”を指定する。 コンポーネントごとに定義されるアクションを実行する。 グリッドの右端に配置される。 |
|||
| buttons: | Yes | ボタンの詳細を設定する。 | |||
| - name: | Yes | ボタンの名前 | label: | No | ボタンの表示名 | action: | Yes | ボタンを押した時に実行されるアクションを指定する。詳細は「Script」を参照 |
| ラベル | デフォルト値 | 必須 | 説明 | |
|---|---|---|---|---|
| components: | Yes | UIコンポーネント | ||
| type: | Yes | “stepper”を指定する。ワークフロー画面にのみ配置が可能。 | ||
| maxDepth: | 3 | No | サブフローの階層数 | |
| maxIndentDepth: | 3 | No | サブフローの階層ごとのインデント数 | indentRem: | 1.5 | No | インデント単位。詳細は以下を参照。 https://www.w3.org/TR/css-values-3/#rem |
stepWidthRem: | No | 各ステップの幅 |
| collapsed: | false | No | サブフロータスクの初期表示設定 true:サブフロータスクを折りたたむ false:サブフロータスクを開く |
sx: | No | Material-UIのsxプロパティに基づいて指定可能。詳細は以下を参照。 https://mui.com/system/getting-started/the-sx-prop/ 例) 高さの調整 sx: maxHeight: 35rem |
targetSteps: | No | 表示されるステップのリスト。指定された名前でステップをフィルタ表示する。この属性が指定されていない場合、ワークフローで定義されているすべてのステップが表示される。 例: 以下の場合、# step2 は表示されない - step1 # - step2 - step3 |
| テンプレート | 説明 |
|---|---|
| {{ .GetValue ".Requester.Customer" }} | 同じ名前のユーザーがOTOBOで顧客ユーザーとして登録されている場合、顧客ユーザーが属するOTOBOのID |
| {{ .GetValue ".Requester.Groups" }} | ユーザーが属するグループIDの一覧 "," で区切られた文字列によって/users/{id} の応答 assignedGroups.id を返す。 |
| {{ .GetValue ".Requester.Roles" }} | ユーザーが持っているロールIDの一覧 "," で区切られた文字列によって/users/{id} の応答 effectiveRoles.id を返す。 |
<定義例>
apiVersion: 1.0
kind: ui
type: resource
name: create_vm_ui_01
label: create_vm_ui_01
description: 申請画面のYAML定義です
includes:
- kind: datamodel
name: lend_vm_datamodel
components:
- name: lend_vm_grid
label: grid
type: grid
breakpoint:
xs: 12
children:
- name: lend_vm_paper
label: 申請フォーム
type: paper
icon: Assignment
children:
- name: lend_vm_form
label: 申請フォーム
type: form
autorefresh: 0
source:
tables:
- table: lend_vm_table
fields:
- field: lend_vm_table.app_number
label: 申請番号
type: table
properties:
readOnly: true
required: false
- field: lend_vm_table.sys_name
label: システム名
type: table
properties:
readOnly: false
required: true
(中省略)
- field: lend_vm_table.cpu
label: CPU(コア数)
type: table
properties:
readOnly: false
required: true
validation:
min: 4
max: 128
message: 4~128の整数値を入力してください。
- field: lend_vm_table.memory
label: メモリ(GB)
type: table
properties:
readOnly: false
required: true
validation:
min: 32
max: 256
message: 32~256の整数値を入力してください。
- field: lend_vm_table.storage
label: ストレージ(GB)
type: table
properties:
readOnly: false
required: true
validation:
min: 10
max: 4096
message: 10~4096の整数値を入力してください。
- field: lend_vm_table.created_by
label: 利用申請者
type: table
properties:
readOnly: true
required: false
- field: lend_vm_table.start_date
label: 利用開始日
type: table
properties:
readOnly: false
required: true
- field: lend_vm_table.message
label: 申し送り事項
type: table
properties:
readOnly: false
required: false
buttons:
- type: start
name: start
label: 申請
- type: cancel
name: cancel
label: キャンセル