4.5.3 チケット画面のカスタム
本機能を用いることにより、チケット画面に表示する項目を変更することができます。
Ops Iのチケット画面ではチケットの情報を変更する際、APIによってOTOBOと情報のやり取りを行います。 チケット画面に表示する項目「フィールド」を追加または削除をする場合、使用するAPIの構成ファイルの編集が必要になります。ここでは使用するAPIを「カスタムAPI」と呼びます。フィールドを変更しない場合、カスタムAPI構成ファイルの変更は不要です。
フィールドの追加、削除は全てのチケットに反映されます。すでに作成済のチケットに対しては、追加されたフィールドが空欄となり削除されたフィールドは表示されなくなります。
また、フィールドの追加、削除をチケットブラウザー画面のフィルタ機能に反映することができます。詳細は「(3)フィルタへの反映」を参照してください。追加したフィールドをソート機能に反映することはできません。
チケット画面の詳細は「チケット」を参照してください。
表示するフィールドを変更できるチケット画面は、チケットタブ内で表示される以下の画面です。
- チケットブラウザー画面
- チケット詳細画面
- 新規チケット追加画面
変更手順を以下に示します。
(1)フィールドの追加
①OTOBOのダイナミック・フィールドを作成する
- チェックボックス
- 日付
- 日時
- ドロップダウン
- 本文
- Textarea
②チケット画面のカスタムAPI構成ファイルを編集する
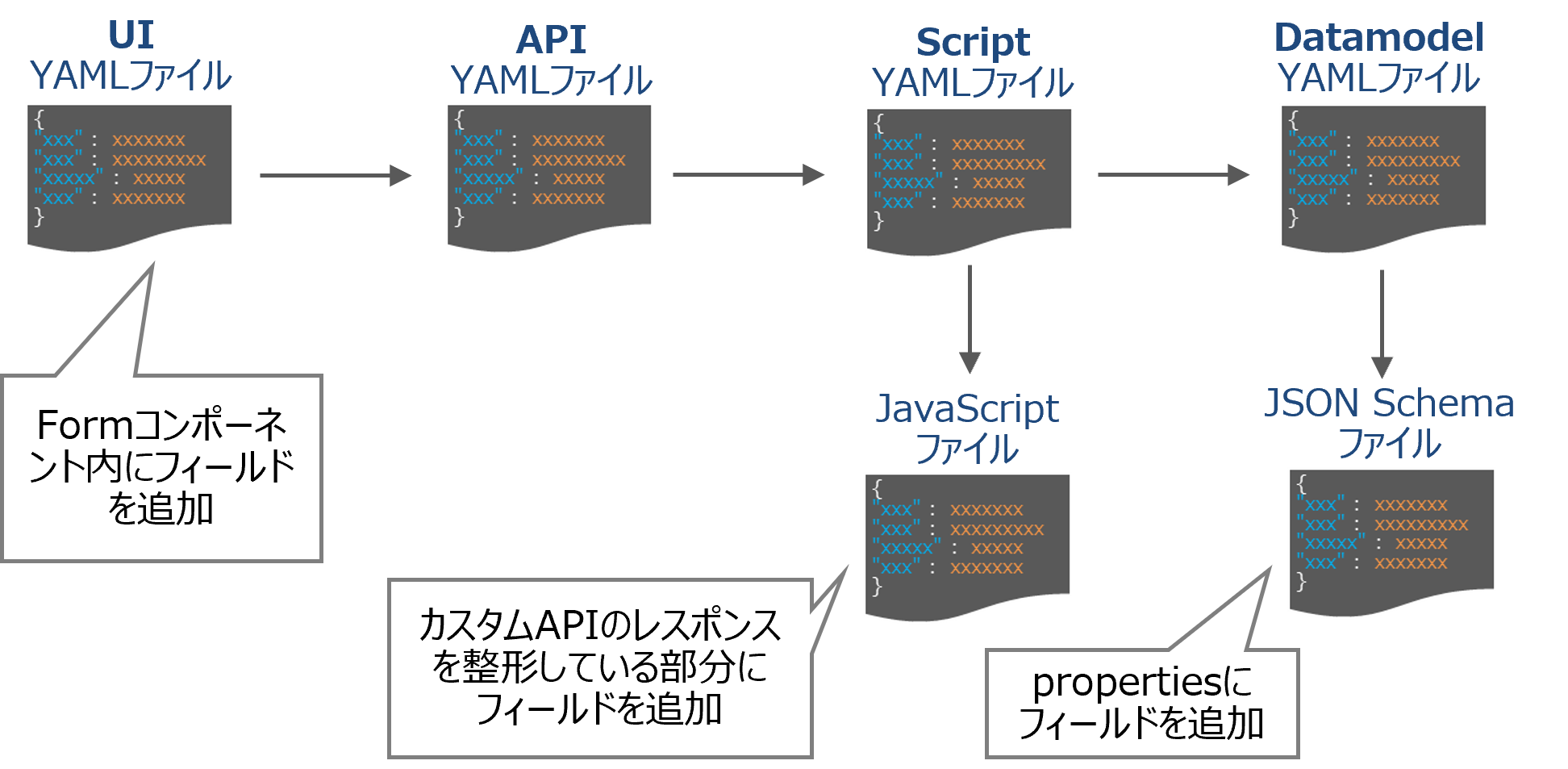
構成ファイルの中で、フィールド追加時に編集が必要なファイルは、JavaScriptファイル、JSON Schemaファイル、UIのYAMLファイルです。これらのファイルはあらかじめ登録されている「初期YAMLファイル」です。初期YAMLファイルの格納場所については「初期YAMLファイルのカスタム」を参照してください。
以下に編集が必要なファイルについて説明します。
各カスタムAPIに対し、1または2種類のJSON Schemaファイルが存在し、各々に編集が必要です。編集が必要なファイルは「apps/datamodel/otobo-datasource-schemas/」に格納されています。
(表)編集が必要なJSON Schemaファイル
| カスタムAPI | JSON Schemaファイル | 変更箇所 |
|---|---|---|
| GET /capi/v1/tickets | レスポンス:ticket-search-response.json | content内のproperties |
| GET /capi/v1/tickets/{id} | レスポンス:ticket-details-response.json | 第1階層のproperties |
| POST /capi/v1/tickets | リクエスト:create-ticket-request-capi.json | 第1階層のproperties |
| PATCH /capi/v1/tickets/{id} | リクエスト:update-ticket-request-patch.json | 第1階層のproperties |
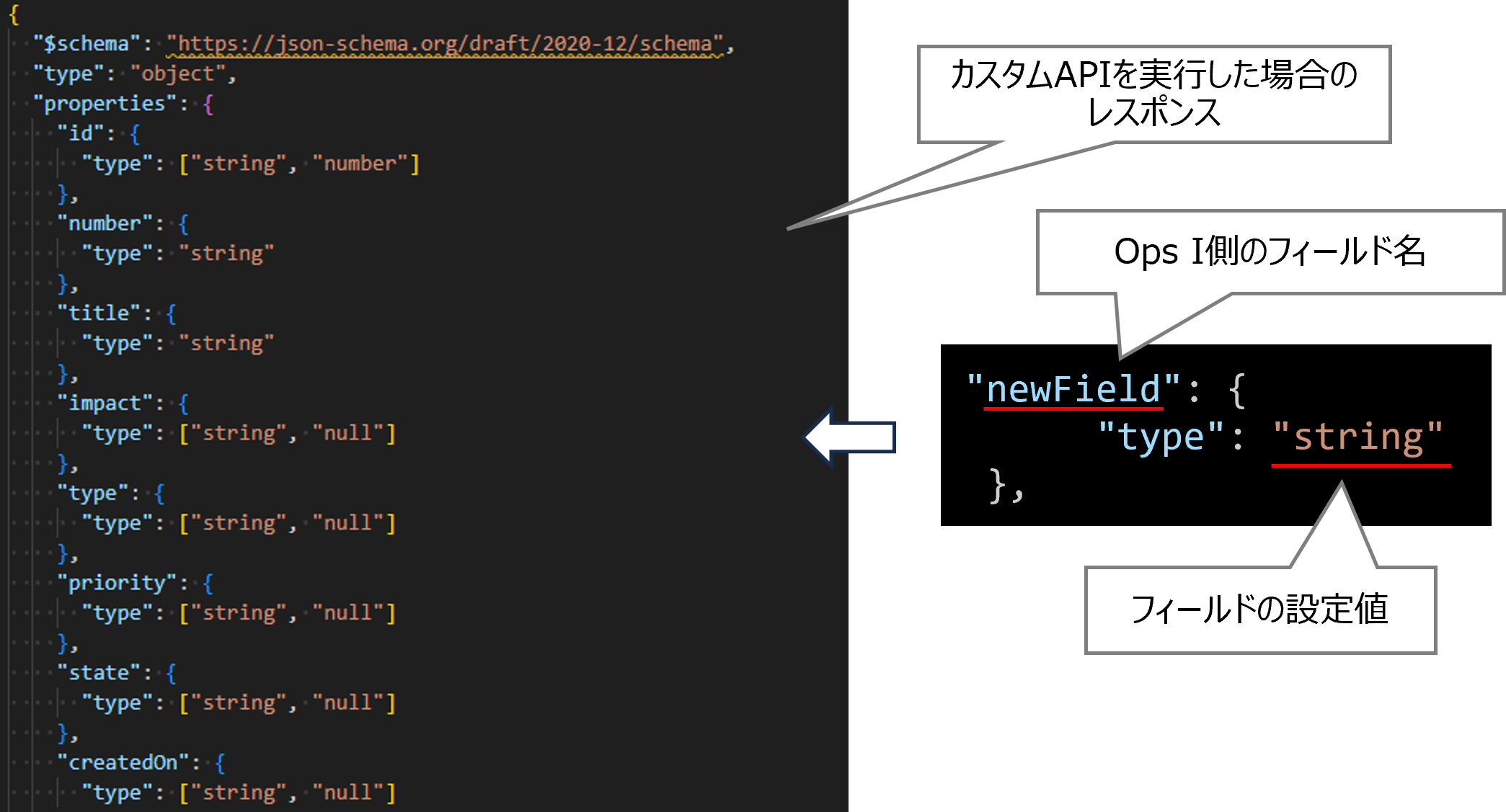
JSON Schemaファイルの変更例を以下に示します。
UI側に渡すフィールドの一覧を定義している「properties」にOps I側のフィールド名と設定値(type、format、enum、default、formControl)を追加します。
- Ops I側のフィールド名:任意の値を指定。ここで指定した値を、JavaScriptファイル、UIのYAMLファイルから参照する。
- フィールドの設定値:フィールドのタイプによって、必要な設定値(type、format、enum、default、formControl)を設定。詳細は「(表)フィールドのタイプと設定値の関係」参照。
- ユーザーの判断で、nullを追加することも可能。
| フィールドのタイプ | type | format | enum | default | formControl |
|---|---|---|---|---|---|
| チェックボックス | boolean | - | - | - | - |
| 日付 | string | date | - | - | - |
| 日時 | string | date-time | - | - | - |
| ドロップダウン | string | - | 選択肢※1 | 初期値※2 | - |
| 本文 | stringまたはnumber | - | - | - | - |
| Textarea | stringまたはnumber | - | - | - | text |
また、すでにチケットが作成済みの状態でフィールドを追加する場合、既存のチケットでエラーが発生しないようにenumの選択肢には未選択を意味する「空文字」を含むようにしてください。
カスタムAPIにひもづくJavaScriptファイルに対して編集が必要です。編集が必要なファイルは「apps/script/otobo-handlers/」に格納されています。
(表)編集が必要なJavaScriptファイル
| カスタムAPI | JavaScriptファイル | 変更箇所 |
|---|---|---|
| GET /capi/v1/tickets | ticket-search.js | fields※1 return※2/※3(OTOBOからOps Iへのレスポンス) |
| GET /capi/v1/tickets/{id} | ticket-get-details.js | return※3(OTOBOからOps Iへのレスポンス) |
| POST /capi/v1/tickets | create-ticket.js | let extBody(Ops IからOTOBOへのリクエスト) |
| PATCH /capi/v1/tickets/{id} | update-ticket-patch.js | let extBody(Ops IからOTOBOへのリクエスト) |
「OTOBOからOps Iへのレスポンス」の場合と、「Ops IからOTOBOへのリクエスト」の場合で記載形式が異なります。
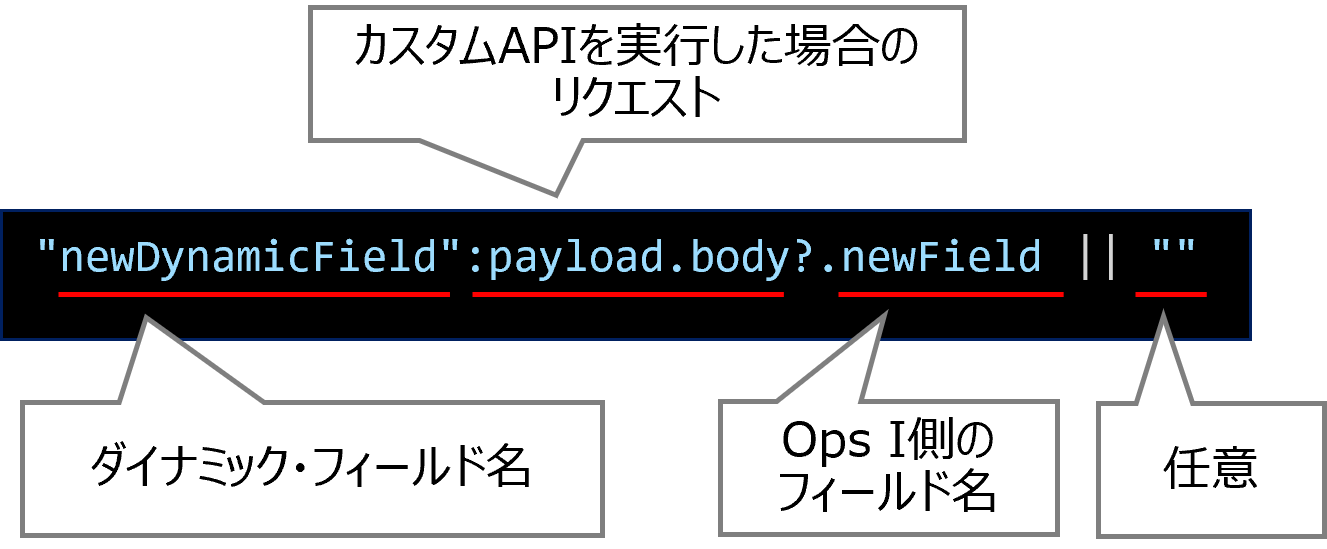
以下にそれぞれの記載形式と記載例を示します。
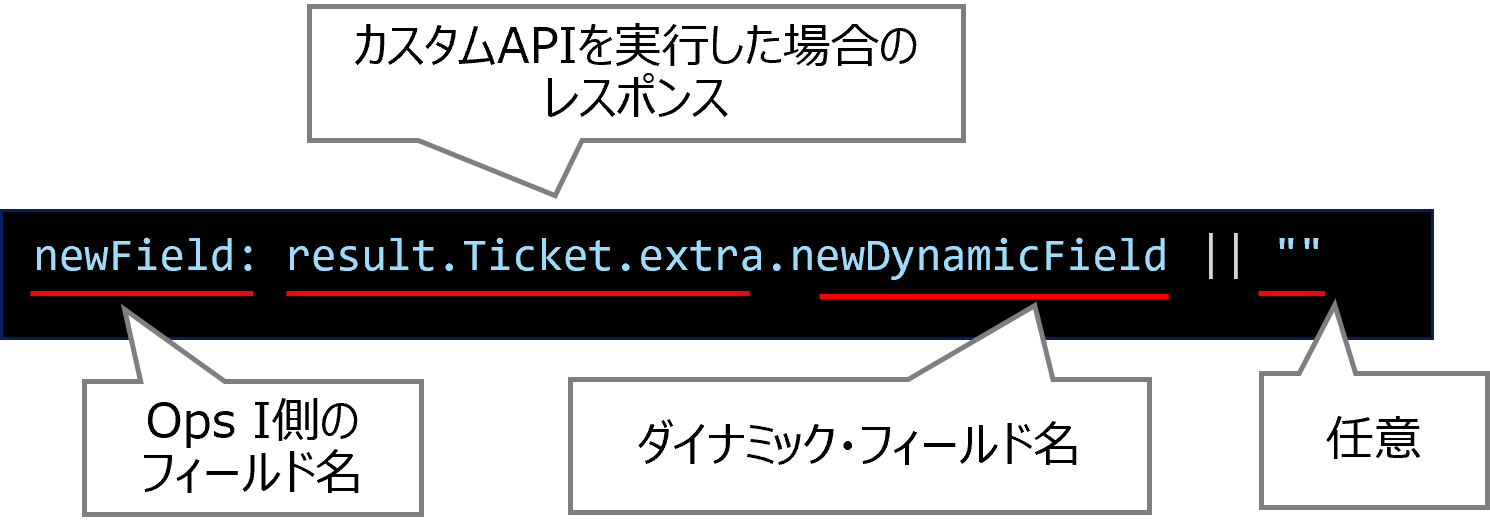
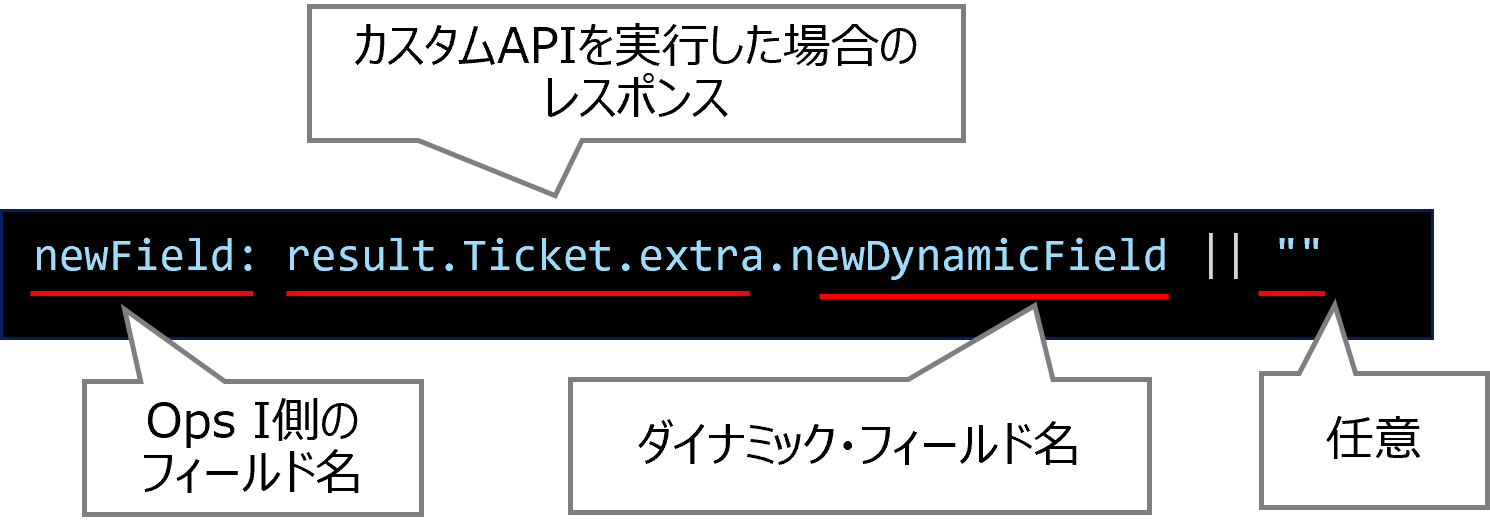
- Ops I側のフィールド名:JSON Schemaファイル内のpropertiesラベルに追加する名前
- カスタムAPIを実行した場合のレスポンス:カスタムAPIのレスポンス(OTOBOのチケットの情報)を保持する変数を指定。変数名はカスタムAPI(JavaScriptファイル)ごとに異なるため、記載時は下表参照。
JavaScriptファイル カスタムAPIを実行した場合のレスポンス ticket-search.js ticket.extra ticket-get-details.js result.Ticket.extra - カスタムAPIを実行した場合のリクエスト:Ops IからOTOBOへのリクエスト
- ダイナミック・フィールド名:①で追加したダイナミック・フィールドの名前
- 任意:null、または処理の追加など、ユーザーが自由に設定可能。
(図)記載形式(OTOBOからOps Iへのレスポンス)
=ticket-get-details.jsの場合=


opsi_checkbox1: result.Ticket.extra.OTOBO_CheckBox1 == 1 ? true : false, // チェックボックスタイプ※1
opsi_date1: result.Ticket.extra.OTOBO_Date1 || "", // 日付タイプ
opsi_datetime1: toUtcDateTimeFormat(result.Ticket.extra.OTOBO_DateTime1), // 日時タイプ※2
opsi_dropdown1: result.Ticket.extra.OTOBO_DropDown1 || "", //ドロップダウンタイプ
opsi_text1: result.Ticket.extra.OTOBO_Text1 || "", // string型の本文タイプ
opsi_text2: Number(result.Ticket.extra.OTOBO_Text2) || 0, // number型の本文タイプ
opsi_textarea1: result.Ticket.extra.OTOBO_TextArea1 || "", // string型のTextareaタイプ
opsi_textarea2: Number(result.Ticket.extra.OTOBO_TextArea2) || 0, // number型のTextareaタイプ
"OTOBO_CheckBox1": payload.body?.opsi_checkbox1 == true ? 1 : "", // チェックボックスタイプ※3
"OTOBO_Date1": payload.body?.opsi_date1, // 日付タイプ
"OTOBO_DateTime1": payload.body?.opsi_datetime1, // 日時タイプ※4
"OTOBO_DropDown1": payload.body?.opsi_dropdown1, // ドロップダウンタイプ
"OTOBO_Text1": payload.body?.opsi_text1, // string型の本文タイプ
"OTOBO_Text2": payload.body?.opsi_text2.toString(), // number型の本文タイプ
"OTOBO_TextArea1": payload.body?.opsi_textarea1, // string型のTextareaタイプ
"OTOBO_TextArea2": payload.body?.opsi_textarea2.toString(), // number型のTextareaタイプ
下表に従い、各画面について、UIのYAMLファイルを編集してください。
(表)編集が必要なUIのYAMLファイルと編集内容
| 画面 | UIのYAMLファイル | 変更対象/ 変更内容 ※斜線は実際の値で置き換え |
|---|---|---|
| チケット 詳細画面 |
タスクアプリケーション: apps/ui/ticket_detail_agent/manifest.yaml リクエストアプリケーション: apps/ui/ticket_detail_requester/manifest.yaml |
<更新対象コンポーネント> ticket_detail_form <変更内容> 以下の書式に従い、フォームのフィールド(fields)に要素を追加する。必須区分や入力チェックなど、必要に応じて「 (表) Formのプロパティ」に記載のfieldのプロパティを追加可能。 - type: api name: 任意の名前 field: read: itsm:capi:TicketDetails.Ops Iのフィールド名 update: itsm:capi:patchTicketCustomAPI .Ops Iのフィールド label: ラベル表示名 |
| 新規 チケット 追加画面 |
タスクアプリケーション: apps/ui/ticket_new_agent/manifest.yaml リクエストアプリケーション: apps/ui/ticket_new_requester/manifest.yaml |
<更新対象コンポーネント> ticket_creation_form <変更内容> 以下の書式に従い、フォームのフィールド(fields)に要素を追加する。必須区分や入力チェックなど、必要に応じて「 (表) Formのプロパティ」に記載のfieldのプロパティを追加可能。 - type: api name: 任意の名前 field: create: itsm:capi:createTicketCustomAPI .Ops Iのフィールド名 label: ラベル表示名 |
| チケット ブラウザー画面 |
タスクアプリケーション: apps/ui/ticket_browser_agent/manifest.yaml リクエストアプリケーション: apps/ui/ticket_browser_requester/manifest.yaml |
<更新対象コンポーネント> ticket_filter_table(チケット一覧) <変更内容> 以下の書式に従い、テーブルのカラム(columns)に要素を追加する。チケット一覧で、追加したカラムを初期表示したい場合は、hide属性をtrueとする。 - column: read: itsm:capi:TicketSearch.content. Ops Iのフィールド名 label: ラベル表示名 type: auto hide: false |
| <更新対象コンポーネント> ticket_detail_form(チケット詳細) <変更内容> 以下の書式に従い、フォームのフィールド(fields)に要素を追加する。必須区分や入力チェックなど、必要に応じて「 (表) Formのプロパティ」に記載のfieldのプロパティが追加可能。 - type: api name: 任意の名前 field: read: itsm:capi:TicketDetails.Ops Iのフィールド名 update: itsm:capi:patchTicketCustomAPI.Ops Iのフィールド名 label: ラベル表示名 |
||
| <更新対象コンポーネント> ticket_filter_item(フィルタ)※1 <変更内容> 以下の書式に従い、フォームのフィールド(fields)に要素を追加する。 - type: schema name: 任意の名前 field: all: filter-form-schema.Ops Iのフィールド名 label: ラベル表示名 properties: visible: false |
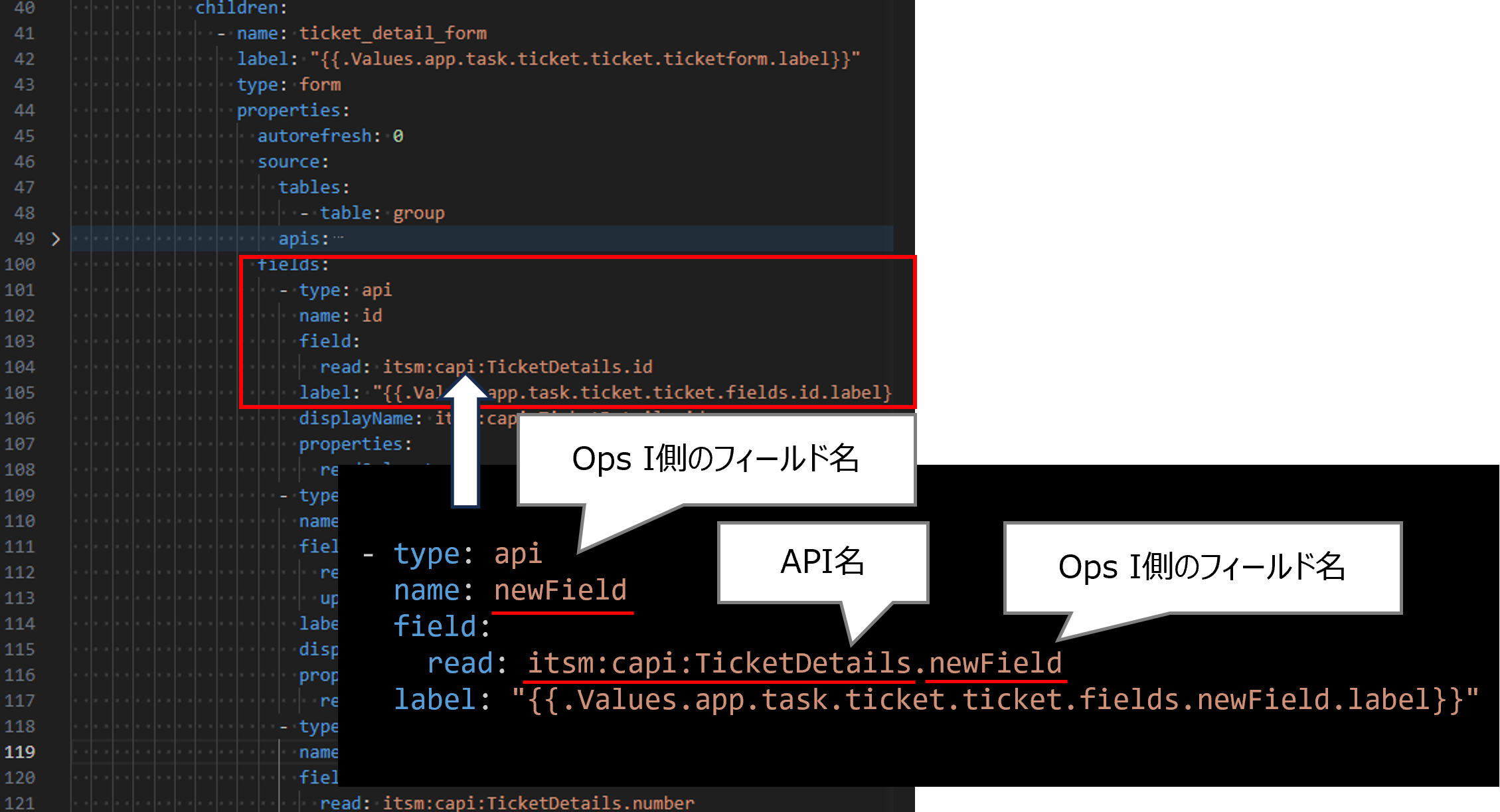
Formコンポーネント内の変更箇所に、追加したフィールドの情報を記載します。
- API名:行う動作にあわせてAPI名を設定。API名は動作によって異なるため以下の「(表)カスタムAPI一覧」参照し設定する。
- Ops I側のフィールド名:JSON Schemaファイル内のpropertiesラベルに追加する名前
| 動作 | API | API名 | 関連する画面 |
|---|---|---|---|
| チケット一覧取得 | GET /capi/v1/tickets | itsm:capi:TicketSearch | チケットブラウザー画面 |
| チケットの詳細情報取得 | GET /capi/v1/tickets/{id} | itsm:capi:TicketDetails | チケット詳細画面 チケットブラウザー画面 |
| チケットの作成 | POST /capi/v1/tickets | itsm:capi:createTicketCustomAPI | 新規チケット追加画面 |
| チケットの一部情報更新 | PATCH /capi/v1/tickets/{id} | itsm:capi:patchTicketCustomAPI | チケット詳細画面 チケットブラウザー画面 |
UIのYAML定義の詳細については、「UI」を参照してください。
(2)フィールドの削除
①OTOBOのダイナミック・フィールドを無効化します。
②チケット画面のカスタムAPI構成ファイルを編集する
UI側に渡すフィールドの一覧を定義している「properties」から、①で無効化したフィールドの部分を削除します。
変更箇所については「編集が必要なJSON Schemaファイル」を参照してください。
カスタムAPIのレスポンスを整形している変更箇所から、①で無効化したフィールドの部分を削除します。
変更箇所については「編集が必要なJavaScriptファイル」を参照してください。
Formコンポーネント内の変更箇所から、①で無効化したフィールドの部分を削除します。
変更箇所については「編集が必要なUIのYAMLファイルと編集内容」を参照してください。
(3)フィルタへの反映
チケットブラウザー画面のフィルタ機能を使用する場合は、「(1)フィールドの追加」のファイルに加えて、下記ファイルの修正が必要になります。
a. JSON Schemaファイル
- apps/datamodel/detamodels_for_ticket_detail_ui/filter-form-schema.json
- 第1階層のproperties
- filterItemsAgent内のenum
- filterItemsRequester内のenum
b. JavaScriptファイル
- apps/script/ticket_operation/add_ticket_filter.js
- FILTER_MAPPING
c. UIのYAMLファイル:
- apps/ui/ticket_browser_agent/manifest.yaml
- apps/ui/ticket_browser_requester/manifest.yaml
- ticket_filter_item