4.4 UI設計
UI設計では、UIとScriptのYAML定義を行います。
Scriptは一部JavaScriptで記述するものがあります。詳細については「アクションの内容を記述するスクリプトの作成」を参照してください。
| 項目 | 定義手段 | 設計のポイント |
|---|---|---|
| UI | YAMLによる定義 (GitLab) |
操作ボタンの種類や入力項目など画面に必要なものを洗い出し、それらをどのように配置するかなど、画面構成について事前に検討しておきます。 |
| Script | ・YAMLによる定義 (GitLab) ・JavaScript |
UI上のメニューなどの操作時に実行するアクション定義のカスタマイズは可能ですが、Ops I内蔵の部品を活用するなど、操作の統一性を考慮します。 |
【UI定義】
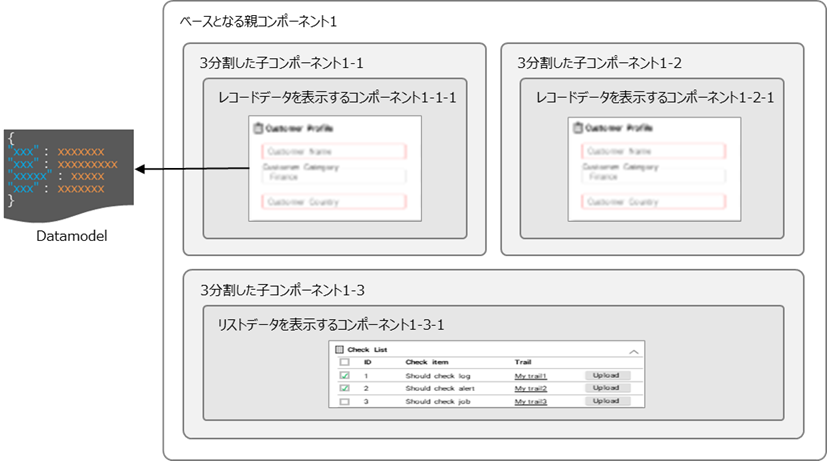
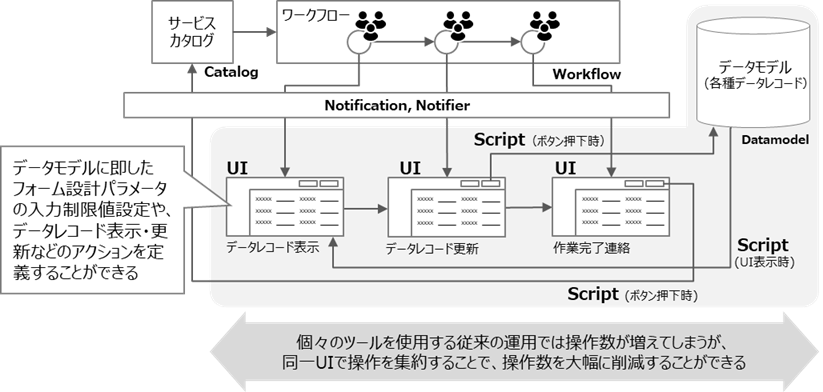
UI定義ではワークフローの各ステップで使う画面を定義します。様々なUI表示部品であるコンポーネントを配置して画面を構成します。また、コンポーネントに加え、アクションを行うボタンやメニューを構成します。
Ops Iでは複数のコンポーネント部品を組み合わせることで画面を構成します。画面で表示するレコードやリストのデータはデータモデルで定義したものを利用します。
データモデルの詳細については「データモデルの設計」および「Datamodel」を参照してください。
【Script】
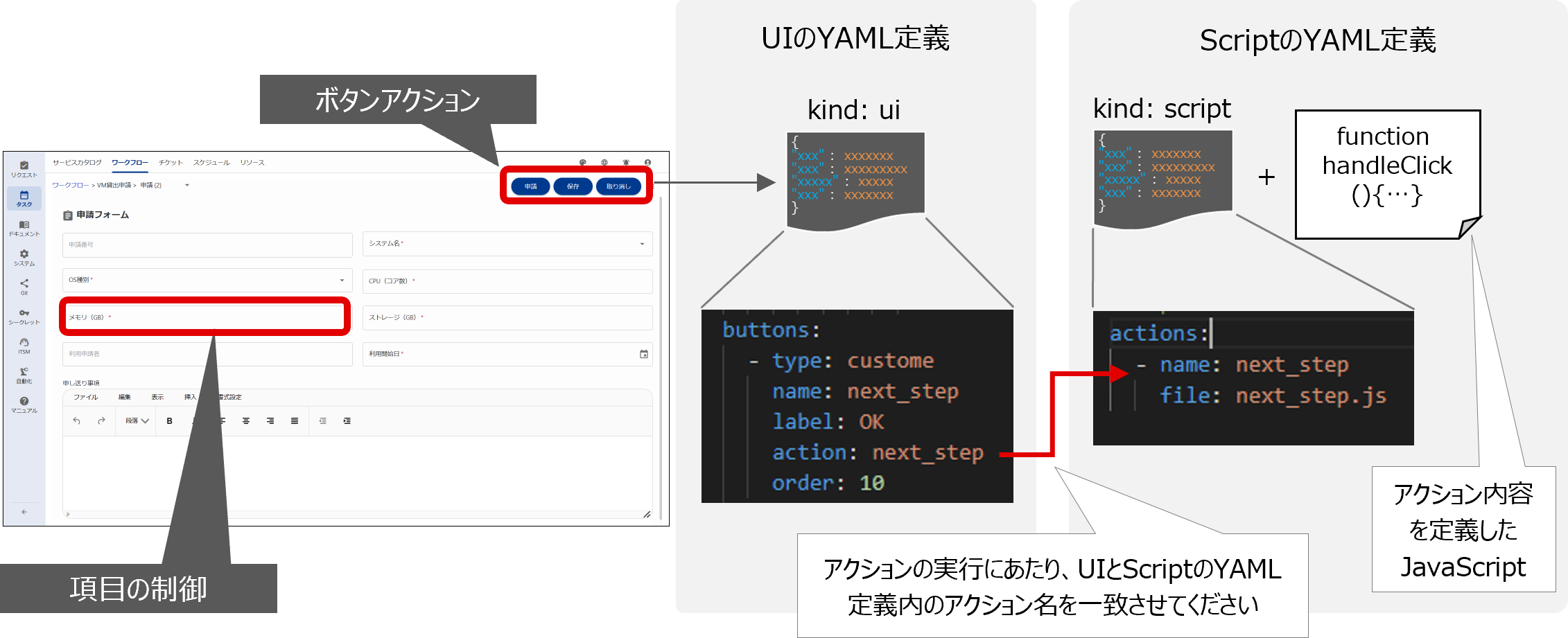
ScriptのYAMLではUIのYAMLで定義した画面上に配置する項目やボタンなどのコンポーネントに対するアクション(動作)を定義することができます。
特定の項目に入力した場合に実行するバリデーションチェックなどはYAML定義のみで実現できますが、Scriptを使用することにより、より高度なチェックやアクションの実装を行うことができます。
例えば、ボタンをクリックした時に項目Aが入力されている場合に項目Bの入力も必須であるといったような、各入力値の相関をチェックすることができます。また、ボタンのクリックに応じて入力値A、B、Cから自動的に合計値などを算出し特定項目を自動入力する、もしくは別のデータモデルに入力値を反映させるなども可能となります。
ScriptのYAMLで定義したアクションはUIのYAMLで定義したコンポーネントのアクション名と一致する場合に実行されます。そのため、ScriptとUIのYAMLの定義内容は対応づけて作成してください。以下にScriptの概念図とYAMLで定義する内容を示します。
ScriptのYAML定義の詳細については「Script」を参照してください。
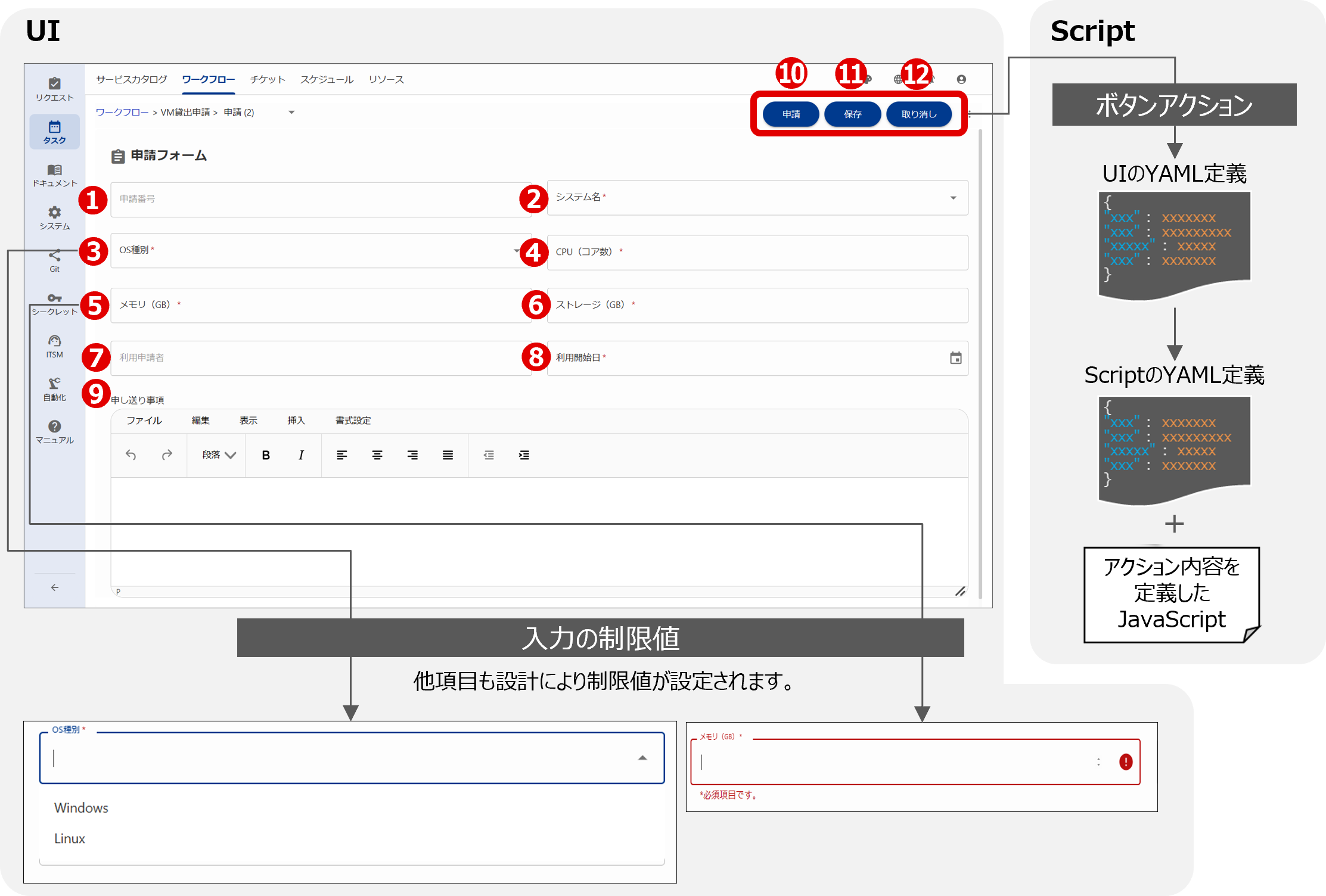
たとえばVM貸出の申請の場合、申請番号などの各項目に対して、画面上でどのように操作させるかを前提に表示方法を検討し、それにあわせてパラメータやボタンなどの種別をUIのYAMLで定義します。以下に、VM貸出の申請の場合の各設定内容一覧と、画面構成イメージ図を示します。
| 作業名 | ワーク フロー ステップ |
操作者 | UI | |||||
|---|---|---|---|---|---|---|---|---|
| 種別 | 名称 | アクション | バリデーション チェック |
補足 | ||||
| VMの貸出 | 申請 | 申請者 | パラメータ | 申請番号 | ❶ | 表示のみ | - | 自動採番 |
| パラメータ | システム名 | ❷ | 入力待ち(必須) | - | リスト選択 | |||
| パラメータ | OS種別 | ❸ | 入力待ち(必須) | - | リスト選択 | |||
| パラメータ | CPU | ❹ | 入力待ち(必須) | 4≦値≦128 | チェックエラー時はメッセージ表示 | |||
| パラメータ | メモリ | ❺ | 入力待ち(必須) | 32GB≦値≦256GB | チェックエラー時はメッセージ表示 | |||
| パラメータ | ストレージ | ❻ | 入力待ち(必須) | 10GB≦値≦4,096GB | チェックエラー時はメッセージ表示 | |||
| パラメータ | 利用申請者 | ❼ | - | - | - | |||
| パラメータ | 利用開始日 | ❽ | 入力待ち(必須) | - | - | |||
| ノート | 申し送り事項 | ❾ | 入力待ち(任意) | - | - | |||
| ボタン | 申請 | ❿ | 申請の送信 | - | - | |||
| ボタン | 保存 | ⓫ | 申請の保存 | - | - | |||
| ボタン | 取り消し | ⓬ | 申請の取り消し | - | ワークフロー終了 | |||
設定内容がどのように画面構成されるか、表中の赤丸数字と下図の赤丸数字により示します。
■ ClientScript
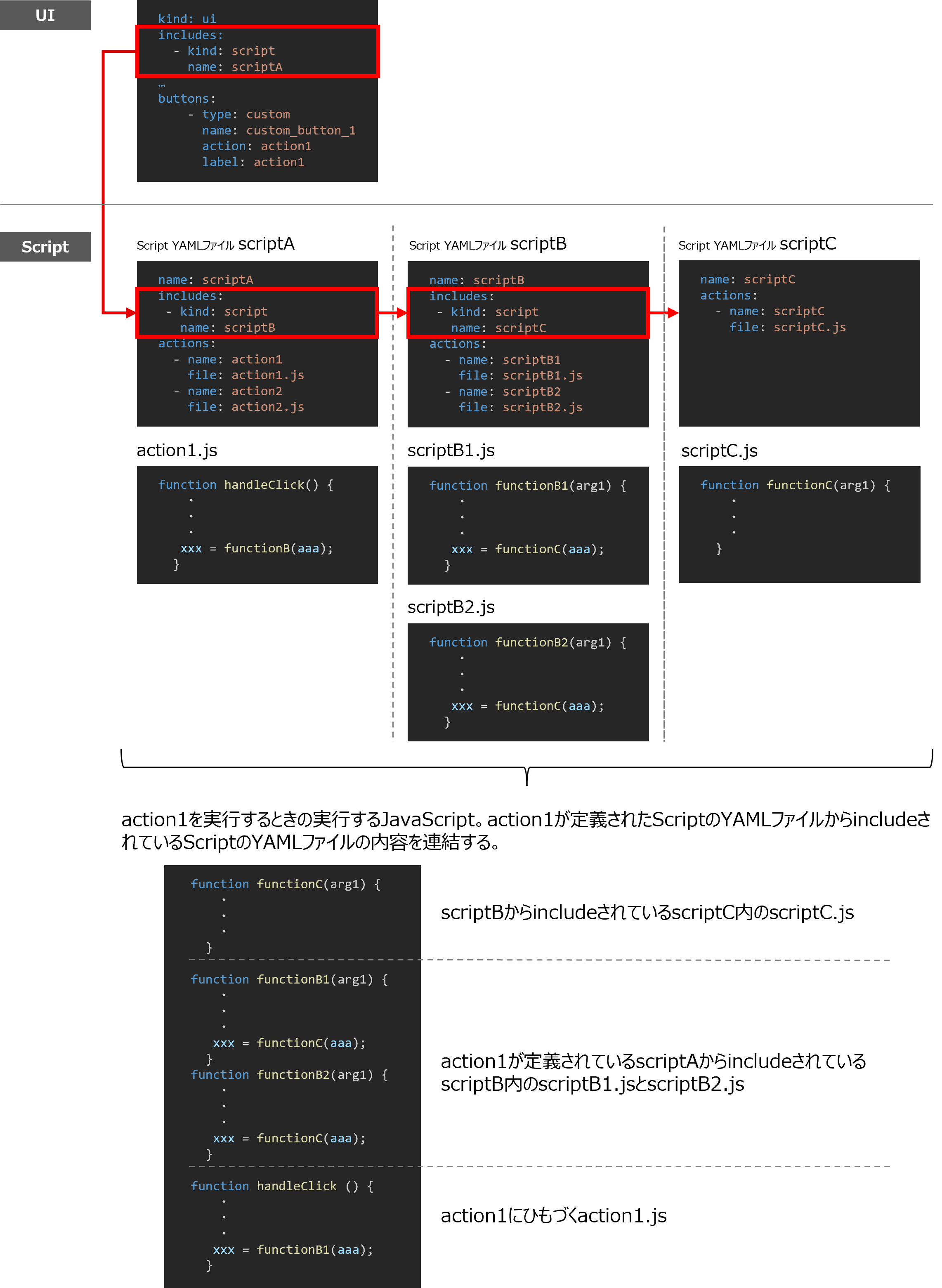
ScriptのYAMLファイルから、他のScriptのYAMLファイルをinclude対象としてひもづけることで、include対象のactionに定義されているJavaScriptファイルの内容を呼び出して実行することができます。これにより、include元の1つのアクションに対して複数のJavaScriptファイルを実行することができます。
上図のように、includeが階層的になっていても、階層先全てのactionに定義されたJavaScriptファイルの内容を呼び出して実行することができます。
include対象のactionは、何かしらのボタンアクションを参照するのではなく、JavaScriptのライブラリーファイルを参照させます。関数などを定義したJavaScriptファイルを事前に用意しておけば、include対象としてひもづけるだけで複数のアクションの定義ができるので、汎用的な関数などに対して活用できます。
注意事項
- GitLabにincludeによる依存関係があるYAMLファイルを登録する際は、include対象のYAMLファイルを先に登録してください。登録先にinclude対象のYAMLファイルが無い場合、登録できません。
- include元とinclude対象のファイルを同時に登録する場合は、登録順を意識する必要はありません。
- YAMLファイル同士を相互にincludeすることはできません。
- 別のScriptのYAML定義をincludeした場合、include先とinclude元で指定しているJavaScriptファイルが結合されて実行されます。
このため、JavaScript内でimportやexport宣言を行う必要はありません。
また、include先にinclude元と同名の関数(function)、クラス(class)、定数(const)、変数(let)、グローバルスコープの変数(var)を定義しないでください。 定義されている場合、一方で定義されている変数・関数がもう一方で定義されている変数・関数で上書きされたり、Script実行時にScriptが異常終了することがあります。 - 定義する関数名、クラス名、定数、変数名には、「<ScriptのYAML定義名><ファイル名(拡張子除く)><関数名>」などのように、 javaScript間で名前の衝突がおきないように定義してください。
- “OI”から始まるクラス、関数、変数、定数を定義しないでください。
- “OI”から始まるクラス内のメソッドやプロパティを上書きしないでください。